Model viewer widget
Easily display interactive 3D models on the web & in AR
Model viewer widget
<model-viewer> is a web component that makes rendering interactive 3D models - optionally in AR - easy to do, on as many browsers and devices as possible. <model-viewer> strives to give you great defaults for rendering quality and performance.
See source repository and documentation.
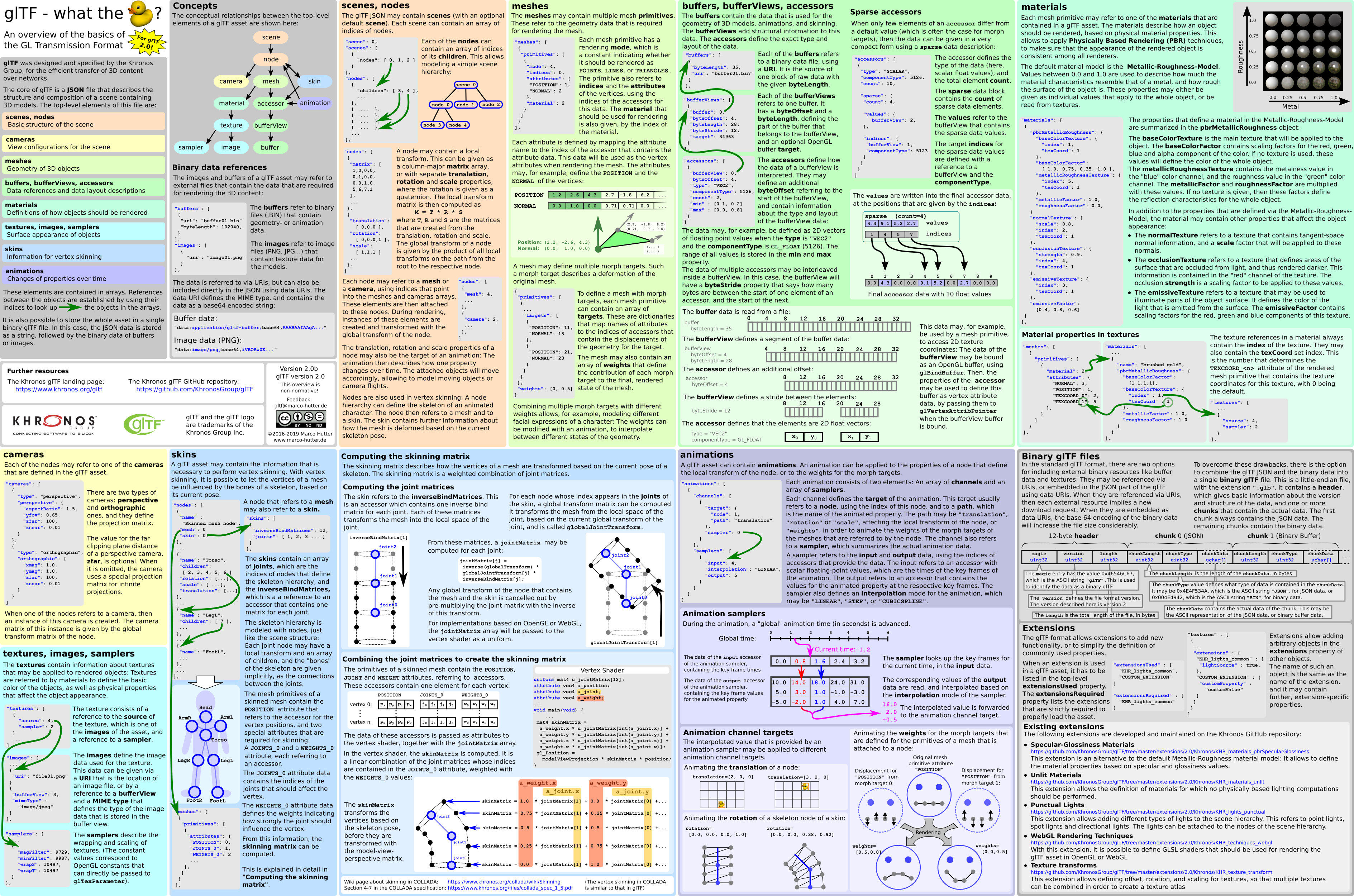
The model to load is a GLTF 2.0 file format.
See https://www.khronos.org/gltf/ and GLTF overview:

Many engine developers have already started transitioning to glTF 2.0 to reap performance, portability and quality benefits, including BabylonJS, three.js, Cesium, Sketchfab, and xeogl and instant3Dhub engines. glTF 2.0 is also seeing industry support by companies such as Adobe, Google, Marmoset, Microsoft, NVIDIA, Oculus, UX3D, and more as well as prominent universities such as, University of Pennsylvania and Sapienza University of Rome.
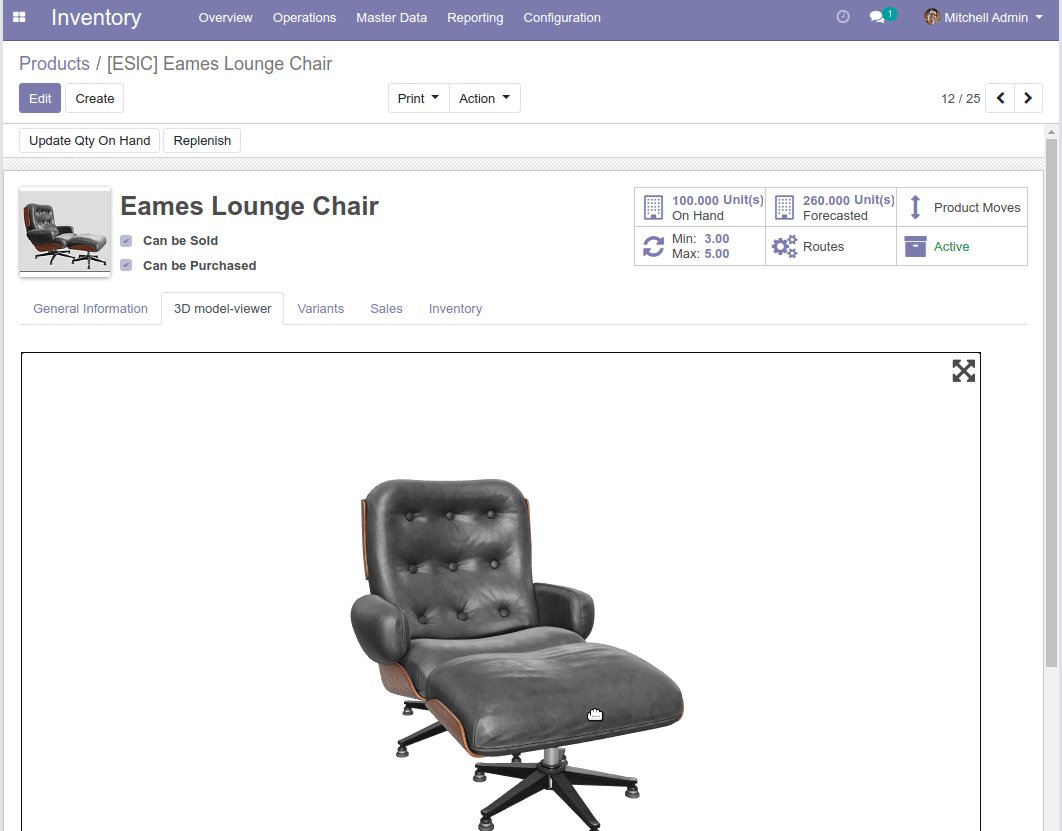
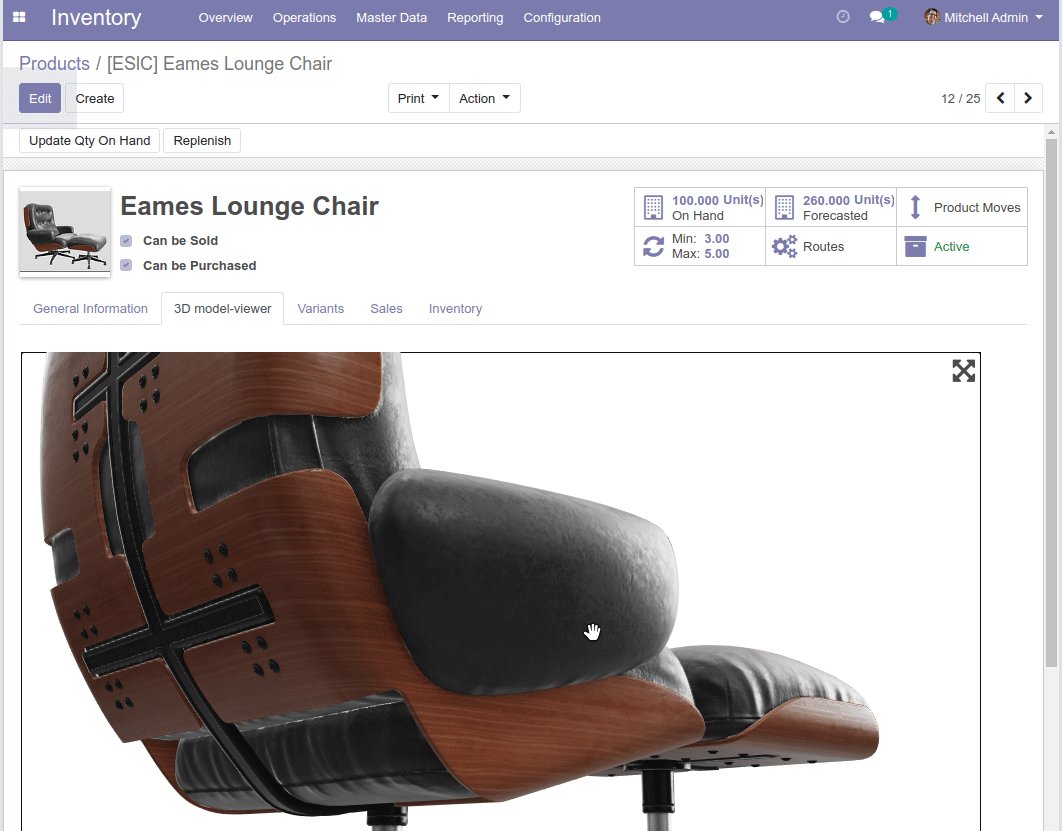
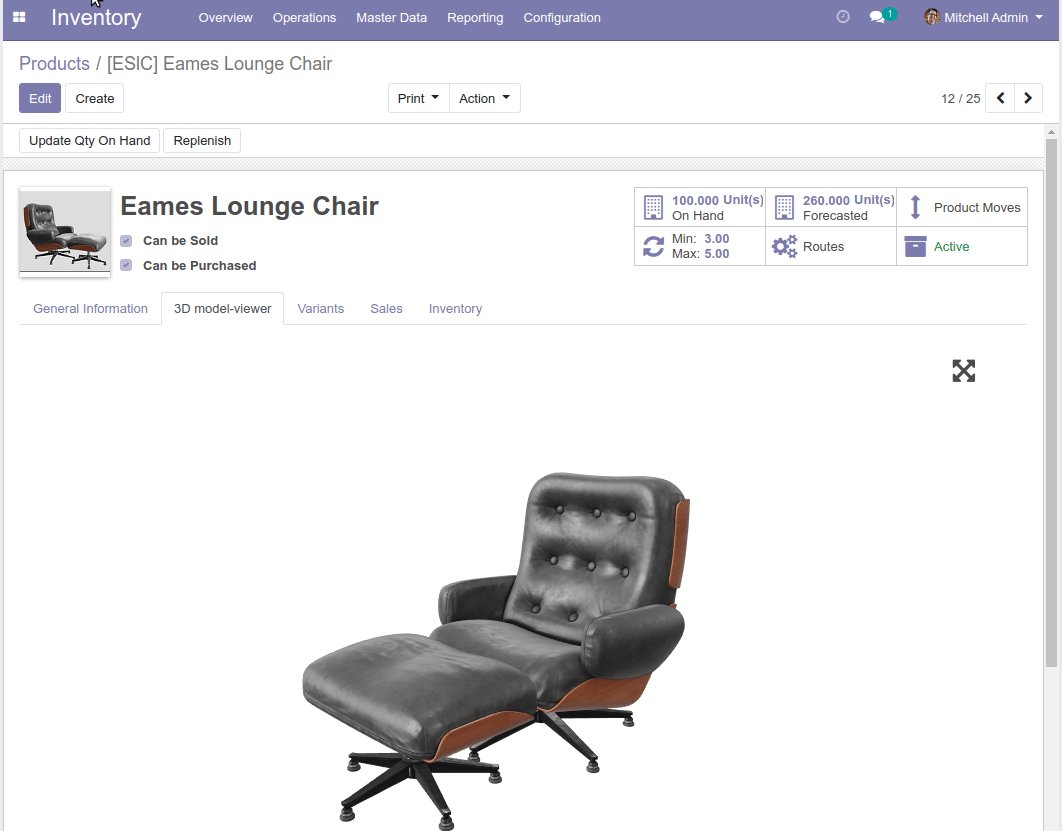
"example" directory contains the GLB file of a chair, that is rendered in the following way:

Table of contents
Usage
Add widget="model_viewer" to your binary field in form view. Optionally you can set style and max_upload_size (in MB) attributes.
Changelog
12.0.2.0.0 (2020-07-14)
- [IMP] fullscreen and view redesign
12.0.1.0.0 (2020-07-10)
- Start of the history.
Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us to smash it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
Credits
Authors
- TAKOBI
- Openindustry.it
Contributors
- Lorenzo Battistini (https://takobi.online)
- Andrea Piovesana (https://openindustry.it)
Other credits
Chair © Copyright 2020 Shopify Inc., licensed under CC-BY-4.0.
Maintainers
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
Current maintainer:
This module is part of the OCA/web project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.
Once the user has seen at least one product this snippet will be visible.






