- Mailing Lists
- Contributors
- QWeb widget templates - unable to use extension inheritance mode?
Contributors mailing list archives
contributors@odoo-community.org
Browse archives
- By thread
-
By date
- December 2025 16
- November 2025 57
- October 2025 64
- September 2025 124
- August 2025 81
- July 2025 60
- June 2025 72
- May 2025 52
- April 2025 107
- March 2025 96
- February 2025 152
- January 2025 61
- December 2024 89
- November 2024 117
- October 2024 121
- September 2024 62
- August 2024 70
- July 2024 104
- June 2024 160
- May 2024 40
- April 2024 63
- March 2024 104
- February 2024 111
- January 2024 75
- December 2023 46
- November 2023 94
- October 2023 101
- September 2023 91
- August 2023 103
- July 2023 64
- June 2023 92
- May 2023 69
- April 2023 47
- March 2023 106
- February 2023 49
- January 2023 93
- December 2022 50
- November 2022 39
- October 2022 152
- September 2022 73
- August 2022 38
- July 2022 141
- June 2022 87
- May 2022 59
- April 2022 31
- March 2022 68
- February 2022 77
- January 2022 98
- December 2021 75
- November 2021 74
- October 2021 66
- September 2021 68
- August 2021 50
- July 2021 123
- June 2021 86
- May 2021 90
- April 2021 73
- March 2021 146
- February 2021 87
- January 2021 38
- December 2020 159
- November 2020 100
- October 2020 277
- September 2020 193
- August 2020 94
- July 2020 85
- June 2020 158
- May 2020 50
- April 2020 172
- March 2020 121
- February 2020 210
- January 2020 58
- December 2019 35
- November 2019 97
- October 2019 165
- September 2019 118
- August 2019 86
- July 2019 56
- June 2019 124
- May 2019 77
- April 2019 84
- March 2019 64
- February 2019 53
- January 2019 80
- December 2018 64
- November 2018 31
- October 2018 55
- September 2018 69
- August 2018 28
- July 2018 52
- June 2018 34
- May 2018 81
- April 2018 98
- March 2018 47
- February 2018 77
- January 2018 70
- December 2017 64
- November 2017 159
- October 2017 118
- September 2017 161
- August 2017 18
- July 2017 41
- June 2017 56
- May 2017 106
- April 2017 110
- March 2017 112
- February 2017 69
- January 2017 94
- December 2016 115
- November 2016 132
- October 2016 264
- September 2016 124
- August 2016 143
- July 2016 44
- June 2016 137
- May 2016 84
- April 2016 80
- March 2016 130
- February 2016 98
- January 2016 109
- December 2015 140
- November 2015 189
- October 2015 335
- September 2015 136
- August 2015 208
- July 2015 43
- June 2015 64
- May 2015 8
QWeb widget templates - unable to use extension inheritance mode?
byHello,
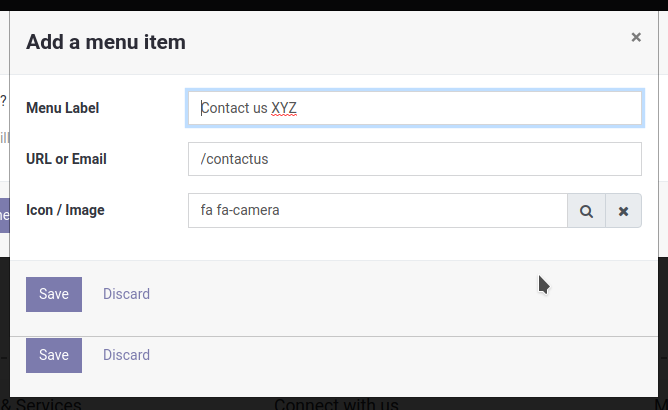
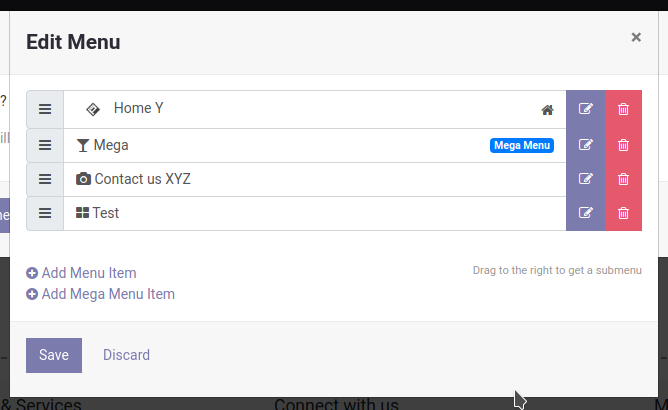
I am working on a module that would allow to assgin icons to website menus to be rendered in custom theme. This is what I achieved:

Everything works as expected but I stumbled to template inheritance issue on the first widget - that is template: 'website.contentMenu.dialog.edit' defined in /addons/website/static/src/xml/website.contentMenu.xml For individual menu items it uses recursively template 'website.contentMenu.dialog.submenu' that has no JavaScript object associated. Now I wanted to use extension inheritance to alter content of this sub-template to render image/icon. So my aim was to use something like this:
<t t-inherit="website.contentMenu.dialog.submenu" t-inherit-mode="extension">
<xpath expr="//span[hasclass('input-group-append')]" position="inside">
<button type="button" t-att-class="submenu.fields['image']" aria-label="Menu Image" title="Menu Image"/>
</xpath>
</t>
Now whetever I tried this didn't work for me. I also tried to use something similar on the main template which is used by my JavaScript object extended from original. Didn't work as well. If it took my template it would generate into HTML literally the content of outer <t> tag - so the HTML contained tags <xpath expr="..."> and so on.
I solved it temporarily but copying both templates into my own file and modified them. But I would love to make this more elegant and extend the templates in-place as stated in documentation. Has anyone some experience with this? In all of the source code of Odoo 13.0, 12.0 and 11.0 I didn't find a single use of this feature for a reference.
Thank you for any help. Best regards
Radovan Skolnik
Follow-Ups
-
Re: QWeb widget templates - unable to use extension inheritance mode?
byData Dance s.r.o., Radovan Skolnik- 06/08/2020 13:29:49 - 0 -
Re: QWeb widget templates - unable to use extension inheritance mode?
byMoaHub, Graeme Gellatly- 06/08/2020 12:43:48 - 0